自作キーボードに手を出した
沼だってわかってはいたんだ……

↑最高に可愛い
きっかけ
Twitterを眺めてたらMint60っていうキーボードの予約が始まったっていうツイートが流れてきたのでちょっとググってみた.
なにこれ可愛い…インターン終わりの夜で疲れ果てていたので記憶が曖昧なのだけれど,気が付くとご予約完了のメールが届いていたのだ…
到着〜組み立て
参考までに今回の発注は下記の様な内容でした.
- スターターセット
- アクリルカバー:マットクリア
- 軸:Gateron Silent Red
- キーキャップ:ABS Cubic
公式のブログが非常に丁寧なこと,他の方のブログでも紹介されていることからここは割愛します*1
以下自分のツイートから抜粋.
#Mint60 きた!!!! pic.twitter.com/2KTaNsz5WE
— 院生 (@pudding_info) 2018年10月6日
後はキーをはめます #Mint60 pic.twitter.com/ZMLZ4t3WBL
— 院生 (@pudding_info) 2018年10月6日
めちゃくちゃかわいくないですか… #Mint60 pic.twitter.com/RVKBpvBj4m
— 院生 (@pudding_info) 2018年10月6日
はいかわいい〜〜優勝〜〜〜 #Mint60 pic.twitter.com/AINU3qV2g8
— 院生 (@pudding_info) 2018年10月6日
個人的注意点
ほとんどの部分ではつまずくことは無かったし,半田付けを日常的にやっているわけではない身でもそれほど難易度が高いとは感じませんでした.ゆかり屋さんに感謝.
テープLED
Mint60では裏面にテープLEDがついており,いろいろな色やパターンで光らせることが出来ます.大変かわいらしい.
ただこれを貼る列(左シフト〜Bのある列とN〜Enter下の初期ではFnになっているキーの列)の半田付け後の突き出たピンと干渉することがあるようです.これは公式にも書いてあり,この部分の突き出たピンをしっかり切るよう注意書きがされています.実際に手元でその列だけ死ぬという事案があり,確かめてみたところテープLEDを離すと正常に動作しました.
最初はテープLEDの裏紙を剥がして普通にくっつけていたのですが,どうも不安定になってしまうため,裏紙を貼り直しました.アクリルボードと基板の間で挟まれているため張り付いている必要は無いと判断してこうしたのですが,もう少し安全にしたいなら絶縁テープ等を咬ますべきでしょう.
また,そもそも最初からここはピンを切り詰める等しないとテープLED挟んだときに厚みが出過ぎてアクリルボードが少し反るようです*2.
スタビライザー
公式に組み立て方が載っています.「金属のパーツを固定する爪を持っている樹脂パーツ」と,「そうではない小さい方のパーツ」を組み合わせるときは底面に切り欠きがあるためそれが合うようにしないといけません.写真が無くて申し訳ないのですが一回失敗してしまい折れそうになりながら外しました.
また,右側キーボードの最下段のShiftキーの位置は3箇所から選べるのですが,このとき最も右側に寄せてスタビライザーを付けると,残り二つのキーはスイッチを通常と逆向きに付ける必要があります.これは基板を見ると分かるのですが,みんなSpaceキーを分割した形を好むのかあまり作例が無く戸惑ってしまいました.自分を信じて半田付け.
ファームウェアをカスタム
せっかくProMicroが載った自作キーボードを手に入れたのだから配列を自分好みにしないともったいない!というわけで自分でファームウェアをカスタムします.
環境は以下
- MacBook Pro 2017 (Touch Bar有り)
- Homebrew 1.7.6
- Docker for Mac 18.06.1-ce, build e68fc7a
- avrdude 6.3
カスタマイズ
Mint60で初めてキーカスタマイズに手を出すみたいな人が居るのかはわからないのですが下記によくまとまっていました.ただリポジトリが移転してたり2年前の記事であることから結局公式ドキュメントなどを参考にすることも多かったです.
基本的にはデフォルトのキーを入れ替える程度かとは思いますが, LT()やALT_T(),CTL_T()などのような単押しと長押しで異なるキーを使用する設定を使う場合,僕はデフォルトの設定ではかなりタップの時間が厳しく,思っていたような動作が出来ませんでしたので対抗策を紹介します.
keyboards/mint60/keymaps/YOUR_KEYMAP_NAME/config.hを編集します.
// 長押しと判定するまでの時間(ms).デフォルトは200. #undef TAPPING_TERM #define TAPPING_TERM 200 // 他のキーを押さなければ長押し判定になるタイミングでも単押しにする #define RETRO_TAPPING // 単押し判定のタイミングでも他のキーを一緒に押したら長押し判定にする #define PERMISSIVE_HOLD
このあたりは打ってみて気に食わないとか誤動作する等あれば良い感じにすればいと思います.
ビルド
[追記 2019/11/4]
QMK公式のDockerコンテナが出たのでそれに合わせて更新しました.
できるだけ環境依存を減らしたいので,Dockerコンテナでビルドします.
上記公式ドキュメントにありますが,やり方は以下の通りです.YOUR_KEYMAP_NAMEを自分のカスタムした名前に読み替えてください.
$ KEYMAP_NAME=YOUR_KEYMAP_NAME $ git clone https://github.com/qmk/qmk_firmware $ cd qmk_firmware $ cp -r keyboards/mint60/keymaps/default keyboards/mint60/keymaps/$KEYMAP_NAME # 編集する $ vim keyboards/mint60/keymaps/$KEYMAP_NAME/keymap.c $ docker run --rm -e keymap=$KEYMAP_NAME -e keyboard=mint60 -v $PWD:/qmk edasque/qmk_firmware
これで.build以下にmint60_YOUR_KEYMAP_NAME.hexというファイルが出来ます.
僕はqmk_firmwareをフォークしましたがこれは好みかと思います.またビルド時にそれなりに時間がかかるため,ちゃんと完了するまで待ちましょう.
フラッシュ
[追記 2019/11/4]
macOS Catalina 10.15でavrdudeでの書き込みが失敗する件についてはこちらに記述しました.
ビルドした.hexファイルを書き込みます.上記ブログを参考に,Dockerコンテナではできないそうなので*3avrdudeをインストールする
$ brew install avrdude
後は
- キーボードをUSBでPCと接続
- 裏面のリセットボタンを押す
- 7秒以内に下記コマンドを実行する
$ sudo avrdude -p atmega32u4 -c avr109 -P /dev/tty.usbmodem* -U flash:w:.build/mint60_$KEYMAP_NAME.hex
左右どちらも書き込めば完了です.
個人的に微妙な点
不満が全くないわけではないのでいくつか書きます.
スタビライザー
せっかくGateron Silent Redで通常のキーは静かなのにスタビライザーを使用しているキーではかなりカチャカチャ言います. またこれは個体差なのでしょうがたまたまEnterに使っているスタビライザーがちょっと擦れるキーキー言う音が鳴ってしまいます.そのうち潤滑油を塗ろうかな…
自作キーボードには詳しくないのですが,静かなスタビライザーというものは金を積むだけで手に入る物なんでしょうか?買えるなら欲しい…
バックスペースの位置
矢印キーがあるのは望んでいる人も多いので構わないのですが,普段HHKBを使っていた身からするとバックスペースの位置が遠いです. 親指で押せる位置に単押しバックスペースを配置していますが,今度は左上がバッククォートなのが気になってきます,右上のキーを1u二つにしてバックスラッシュとバッククォートを割り当て,バックスペースを一つ下に持ってこれると個人的には完璧だったなぁと.HHKBに慣れすぎて指がバグっているだけという気がしています.
左サイドの最下段キーの配置
右側では長いキーの位置を選択できたのに対して左では選べません.ここも親指をもうちょっと多用できると良かったなぁと思います.ただの好みという気はしますし,あんまりやる人も居なさそうです.
まとめ
機能性だけでなく見た目に大きく惹かれたため,綺麗に出来上がって大変満足です.ゆかりさんに感謝…!
身の回りでもこれを期にやってみたいみたいな声はいくつか聞こえているので再販是非頑張って頂きたい… 個人的にも今回買ったのは研究室用だったので家用にもう一台欲しい気持ちはあります.よろしくおねがいします!!!
HHKB用のパームレストが良い感じの長さなのでこれをぶった切れば…とか考えています.自作界隈の方々はパームレストどうしてるのでしょう.

xmodmapとxcapeで消耗するのはもうやめよう
きっかけ
ひさしぶりにデスクトップでデュアルブートしていたUbuntu 16.04を開こうとしたらくたばっていて、仕方なく18.04を新規インストールしてセットアップしているとかつてキーマップをどういじっていたのか思っていた操作ができない…
xmodmapとxcapeでなにやらいろいろやっていた覚えがあったのでやってみるも、fcitxにぶっ壊されてしまうし、キーマップがうまく動作していないように感じ、セットアップに無限に時間が吸われていってしまう…
調べてみるとxkeysnailというツールがたいへんよさそう。
というわけで導入、設定してみました。
環境
$ cat /etc/os-release NAME="Ubuntu" VERSION="18.04 LTS (Bionic Beaver)" ID=ubuntu ID_LIKE=debian PRETTY_NAME="Ubuntu 18.04 LTS" VERSION_ID="18.04" HOME_URL="https://www.ubuntu.com/" SUPPORT_URL="https://help.ubuntu.com/" BUG_REPORT_URL="https://bugs.launchpad.net/ubuntu/" PRIVACY_POLICY_URL="https://www.ubuntu.com/legal/terms-and-policies/privacy-policy" VERSION_CODENAME=bionic UBUNTU_CODENAME=bionic
xkeysnailとは
LinuxでうごくPython3で書かれたキーマッパです。Linux版Keyhacというところ。
xmodmapやxcapeがsudoなしに実行できるのに対し、xkeysnailはより低レイヤー(evdevおよびuinput)で動作するためにsudoを必要とします。
そのため、使用に際し、権限を持たないユーザは使用できません。
また、X windowに依存するため、自動起動させる際にも注意が必要でしょう。今回はGnomeのautostart機能を利用しています。
- メリット
- fcitxと競合して設定が消し飛んだりしない
- アプリケーションごとにキーマップを設定可能
- multi strokeをサポート(
C-xC-cをC-qにしたりできる) - キーリマップするだけでなく、Pythonの関数などを割り当てたりもできる
- いわゆるoneshot modifierが簡単にできる
- 低レベルレイヤーで動作するため、ほとんどの場合においてキーマップが動作する
- デメリット
- 情報が少ない
- sudoが必要
導入
xkeysnailのインストール
pipでインストールできます。
$ sudo apt install python3-pip $ sudo pip3 install xkeysnail $ which xkeysnail /usr/local/bin/xkeysnail $ xkeysnail -h
こうなります。

設定
基本的にここの2つの内容をそのまま踏襲させていただきました。
自動起動
自動起動させる方法も上記サイトに載ってはいますが、Gnomeでのベストプラクティスがよくわからなかったので、~/.config/autostart/以下に.desktopファイルを配置することで起動スクリプトをログイン時に自動実行させることにしました。
まずは起動スクリプトです。
#!/usr/bin/env bash
if [ -x /usr/local/bin/xkeysnail ]; then
xhost +SI:localuser:xkeysnail
sudo -u xkeysnail DISPLAY=:1 /usr/local/bin/xkeysnail /etc/opt/xkeysnail/config.py &
fi
xhostコマンドでxkeysnailユーザにアクセスを許可し、バックグラウンドでxkeysnailを起動します。これを/etc/opt/xkeysnailに配置しておきます。
[Desktop Entry] Type=Application Version=1.0 Name=xkeysnail GenericName=Keymapper Exec=/etc/opt/xkeysnail/start-xkeysnail.sh Hidden=false NoDisplay=false X-GNOME-Autostart-enabled=true
あとは上記を適当にxkeysnail.desktopなどとして~/.config/autostart/以下に配置すれば自動起動の一覧に表示されます。

キーリマップ
注意
僕はHHKB ProfessionalのUS配列を使用しています。
config.py
configはPythonで記述します。つまり文法はPythonそのものになるので下手なものを書けば当然syntax errorで落ちます。詳細はgithubのREADMEやexampleを見ましょう。
雛形はこうです。
# -*- coding: utf-8 -*- import re from xkeysnail.transform import * # something remap
Ctrl(またはCaps)単押しでEsc
まずはVimを使っている人には必須であろう(?)configを書きます。
# -*- coding: utf-8 -*- import re from xkeysnail.transform import * define_multipurpose_modmap({ Key.CAPSLOCK: [Key.ESC, Key.LEFT_CTRL], # CapsLockではなくCtrlの場合 # Key.LEFT_CTRL: [Key.ESC, Key.LEFT_CTRL], })
今までxmodmapとxcapeでごにょごにょやっていたのは何だったのか…
SandS
Space単押しでSpace、他のキーと組み合わせてShiftにします。
# -*- coding: utf-8 -*- import re from xkeysnail.transform import * define_multipurpose_modmap({ # SandS Key.SPACE: [Key.SPACE, Key.LEFT_SHIFT], })
Mac風IME切り替え
Ctrl + Space使いづらいので…
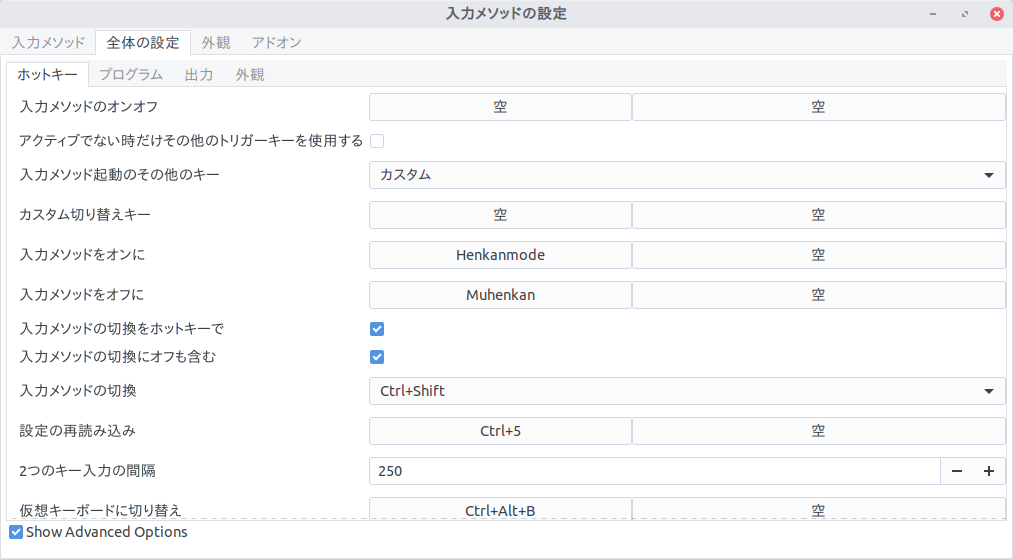
スペースの両側にあるAltをそれぞれ変換、無変換キーに割り当て、fcitxでそれぞれIMEのオン/オフに使用します。
# -*- coding: utf-8 -*- import re from xkeysnail.transform import * define_multipurpose_modmap({ Key.LEFT_ALT: [Key.MUHENKAN, Key.LEFT_CTRL], Key.RIGHT_ALT: [Key.HENKAN, Key.RIGHT_CTRL] })
fcitxの設定からそれぞれ入力メソッドのオン/オフに指定します。

Vim like cursor
Ctrl + hjklで矢印キーを入力します。
# -*- coding: utf-8 -*- import re from xkeysnail.transform import * define_keymap(None, { K('C-h'): Key.LEFT, K('C-j'): Key.DOWN, K('C-k'): Key.UP, K('C-l'): Key.RIGHT, }, "Vim-like cursor")
ログを見るとactive keymaps = [Vim-like cursor]が出力されていると思います。このキーマップはすべてのアプリケーションで動作することを示しています。
Escしたときに自動でIMEオフ
Vimを使っているときに入力モードから抜ける際、日本語入力のままになっていると毎回IMEをオフにしないといけないのが面倒です。
Vimを使っているかどうかを検知することはできませんが、ターミナルを触っている際にEscを押したら自動で無変換を送信し、IMEをオフにしましょう。
# -*- coding: utf-8 -*- import re from xkeysnail.transform import * # 標準の端末ならGnome-terminal define_keymap(re.compile('Terminator'), { K('esc'): [K('muhenkan'), K('esc')] }, "Esc and IME off")
ターミナルにフォーカスがあたっているときだけログにactive keymaps = [Esc and IME off]が出力されることがわかるかと思います。
ansible-role-xkeysnail
勉強のためにansible-galaxyにroleを登録してみました。Ubuntu 18.04 LTSで検証しています。
やっていることはセットアップの内容をそのまま記述しているだけです。
- python3-pipのインストール
- xkeysnailのインストール
- xkeysnail実行用グループおよびユーザの設定
/etc/udev/rules.d/40-udev-xkeysnail.rulesの記述/etc/modules-load.d/uinput.confの記述/etc/sudoers.d/以下にxkeysnail用のNOPASSWD設定を記述- 起動スクリプトおよびconfig.pyの配置
~/.config/autostart/以下に自動起動用.desktopファイルの追記
まとめ
しばらく常用していますがめちゃくちゃ安定していて最高です。
頑張って~/.Xmodmapを書いたりするよりいいと思うのでおすすめです。
Hugo + Travis CI + Github pagesで独自ドメイン+HTTPSなWebページを公開する
きっかけ
自宅サーバをリプレースするにあたり,必要ないものはとことん外部サービスに突っ込んでいくことを検討しました.
所謂""脱オンプレ""を目指すにあたり,自身のWebページには下記の条件を満たすことを目標としました.
- 独自ドメインが使えること
- HTTPS対応であること
- Githubへのpushをトリガーに自動で公開が出来ること
- 静的サイトジェネレータを使用し,Markdownを書くだけで済むこと
- できるだけ安価に済ませること
これらを満たす方法をいくつか検討しましたが,最終的にGithub pagesが独自ドメインのHTTPSをサポートした*1ことにより,収束しました.
Hugoとは
Go言語製の静的サイトジェネレータです.
バイナリ一つで動くため依存が少なく,異なるプラットフォーム間でも手軽に導入でき,扱いやすいためです.
とにかくコンパイルが早く,あっという間に記事が生成されます.主にブログとかを書くのがメインなんですが,今回はシングルページの個人プロフィール的なサイトを運営します.
Travis CIを選んだ理由
いつものごとく,慣れているから,です.
今回のように複雑なテスト,特殊なビルド環境を必要としない場合,簡潔に書けてgithub pagesへのデプロイにも対応している点は魅力かなと思います.
Github Pagesとは
Githubでホストしている静的ファイルをWebサイトとして公開できる機能です.
基本的には {user名}.github.io/{リポジトリ名}で公開されますが,リポジトリ名を{user名}.github.ioとすると,{user名}.github.ioでページが公開されるようになります.
ただしこの場合masterブランチからしか公開できない設定になってしまい,CIによるビルド・デプロイと相性が悪い*2ので,別のリポジトリ名を設定します.今回は適当にwebとしました.
ページを作る
テーマの選択
からテーマを探します.どれもよく出来ていて,だいたいリポジトリの中にサンプルのconfig.tomlや.mdファイルが入っているので,それを参考に書いていきます.
hugoのインストール
公式の手順が公開されています.Macではbrewを,Windowsではchocolateyを推奨しているようです.Linuxではgo getしてビルドで使えるようになります.
また,Github Releasesで.debパッケージなども公開されているので,導入は難しくないと思います.
今回の環境は下記の通りですが,どのプラットフォームでもそれほどやることは変わらないだろうと思います.
サイトの作成
まずはhugoのプロジェクトの雛形を作成します.
$ hugo new site web Congratulations! Your new Hugo site is created in /path/to/web Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/, or create your own with the "hugo new theme <THEMENAME>" command. 2. Perhaps you want to add some content. You can add single files with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.
以下の様な感じのディレクトリが作成されます.
$ cd web $ tree . ├── archetypes │ └── default.md ├── config.toml ├── content ├── data ├── layouts ├── static └── themes
config.tomlで主な設定を変更し,content以下に.mdなどを作っていく感じになります.
テーマの追加
今回はこちらを採用
gitで管理するのでまずはプロジェクト直下で初期化します.
$ pwd /path/to/web $ git init
次に,テーマを追加するのですが,様々な手法があります.zipをダウンロードしてきて展開してもいいのですが,せっかくgitで管理されているテーマなので,submoduleとして追加します.
$ git submodule add https://github.com/sethmacleod/dimension themes/dimension
themesディレクトリ以下に追加するのがミソです.
$ tree -L 3
.
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
└── dimension
├── LICENSE.md
├── README.md
├── archetypes
├── exampleSite
├── images
├── layouts
├── static
└── theme.toml
サンプルをコピーして編集
themes/dimension/exampleSite以下に,サンプルページのconfigやmdが入っています.これを元に編集するのが楽かなと思います.
$ cp -r themes/dimension/exampleSite/ ./
後はconfig.tomlを編集します.編集上の注意点は各テーマによって異なるのでここでは扱いません.リポジトリのREADME等をよく読んでください.
次にcontentディレクトリ以下のファイルを編集していきます.ここも各テーマにしたがってください.
プレビューする
文法が間違っていない限り,hugoでビルド・プレビューできます.
$ pwd
/path/to/web
$ hugo server
| EN | DE
+------------------+----+----+
Pages | 2 | 2
Paginator pages | 0 | 0
Non-page files | 0 | 0
Static files | 41 | 41
Processed images | 0 | 0
Aliases | 1 | 1
Sitemaps | 2 | 1
Cleaned | 0 | 0
Total in 41 ms
Watching for changes in /path/to/{user名}.github.io/{content,data,layouts,static,themes}
Watching for config changes in /path/to/{user名}.github.io/config.toml
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
localhost:1313にアクセスするとページが表示されるはずです.

ビルドしてみる
プレビュー時にはビルドが行われないため,一度ビルドしてどうなるかを確かめておきましょう.
$ hugo
| EN | DE
+------------------+----+----+
Pages | 2 | 2
Paginator pages | 0 | 0
Non-page files | 0 | 0
Static files | 41 | 41
Processed images | 0 | 0
Aliases | 1 | 1
Sitemaps | 2 | 1
Cleaned | 0 | 0
Total in 45 ms
publicディレクトリ以下にビルド後のファイルが格納されます.
$ ll public/ total 32 drwxr-xr-x 7 pudding staff 224B Jun 7 14:29 css drwxr-xr-x 5 pudding staff 160B Jun 7 14:45 de drwxr-xr-x 4 pudding staff 128B Jun 7 14:45 en drwxr-xr-x 8 pudding staff 256B Jun 7 14:29 fonts drwxr-xr-x 7 pudding staff 224B Jun 7 14:32 images -rw-r--r-- 1 pudding staff 5.6K Jun 7 14:45 index.html drwxr-xr-x 6 pudding staff 192B Jun 7 14:29 js -rw-r--r-- 1 pudding staff 64B Jun 7 14:45 robots.txt drwxr-xr-x 9 pudding staff 288B Jun 7 14:29 sass -rw-r--r-- 1 pudding staff 351B Jun 7 14:45 sitemap.xml
良い感じですね.
Github pagesへ自動デプロイする
リポジトリを作成してpush
特に解説しません.普通にwebというリポジトリを作成します.
$ git remote add origin https://github.com/{user名}/web
ビルド後のファイルはpushしたくないのでgitignoreに追加しておきます.
$ echo public/* >> .gitignore
後はaddしてcommitしてpush
$ git add . $ git commit -m 'init' $ git push -u origin master
Travis CIへ登録
別サイト様を参考に
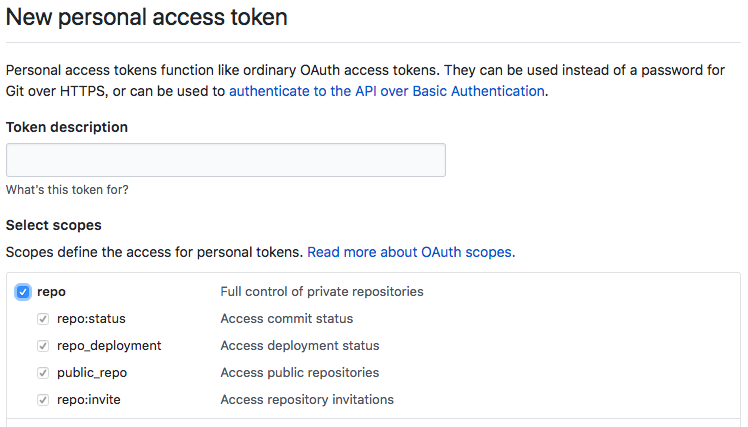
Githubからトークンを取得
settingsを開き,Developer settings > Personal access tokens > Generate new token から新しいトークンを取得します.

取得したTokenをTravis CIの該当リポジトリの環境変数に追加します.

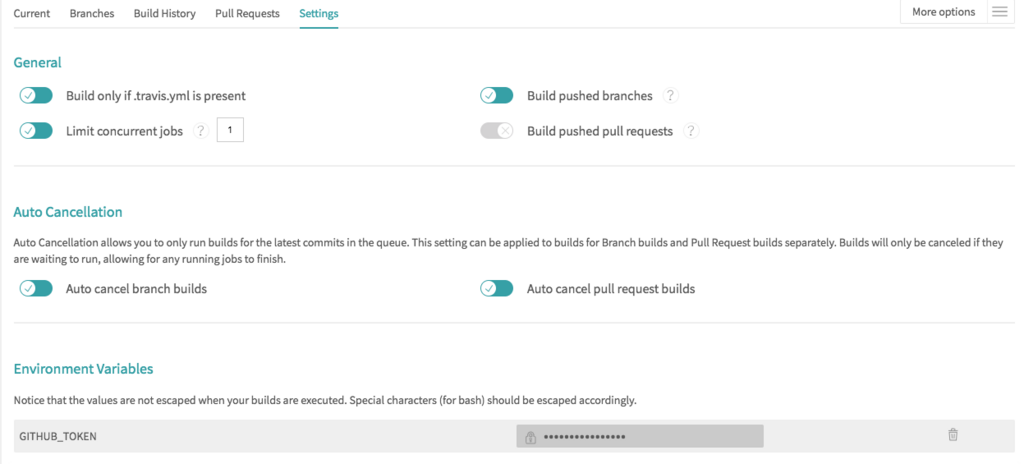
ついでに設定もしておきます.無駄にビルドが走っても仕方ないのでPull Request時の自動ビルドは止めておきます.
.travis.ymlを書く
よく内部でgit pushを叩いている例を見かけますが,Travis CIにはGithub Pagesへデプロイするための設定項目が存在します.
GitHub Pages Deployment - Travis CI
上記ページを参考に設定します.今回は別にgoを必要としませんが,一応goの環境を選択します.
language: go dist: trusty # これでdockerコンテナとして立ち上がるので起動が速い sudo: false env: # 良い方法が思い浮かばないのでバージョンを固定 - HUGO_VERSION=0.41 # このセクションを挟まないと勝手にgo getを走らせようとしてこける install: true # .debパッケージをダウンロードしてインストール before_script: - wget https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_${HUGO_VERSION}_Linux-64bit.deb - sudo dpkg -i hugo_${HUGO_VERSION}_Linux-64bit.deb # ビルドを実行 script: - hugo -v # デプロイの設定 deploy: # github pages用のプロバイダを設定 provider: pages # 公開するファイルがあるディレクトリを指定 local-dir: public # scriptセクションで実行したビルド結果をそのまま残す skip-cleanup: true # githubから取得したpersonal access token github-token: $GITHUB_TOKEN # force pushせずにcommitを重ねる keep-history: true # masterブランチへのpush時のみに限る on: branch: master
branch切ってaddしてcommitしてpush
$ git checkout -b feature/auto-deployment $ git add .travis.yml $ git commit -m 'add .travis.yml' $ git push origin feature/auto-deployment
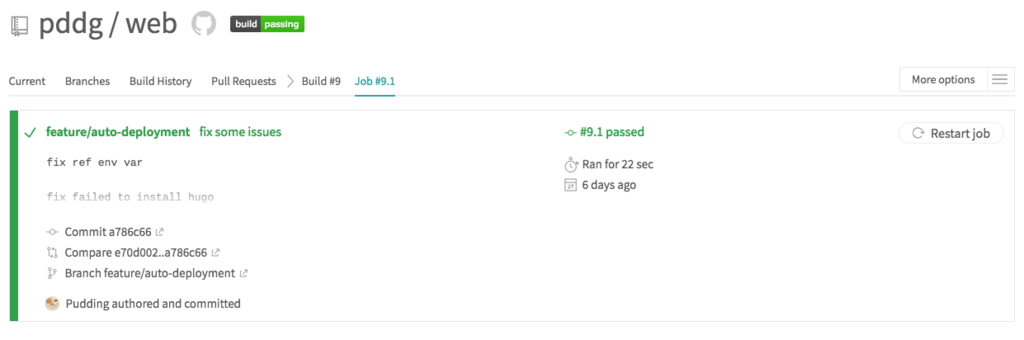
ビルド結果を確認してグリーンならOKです.(何回か試していたのでcommitコメントが違うとか何回ビルドしているんだっていう指摘は無しで)

gh-pagesへpushされることを確認
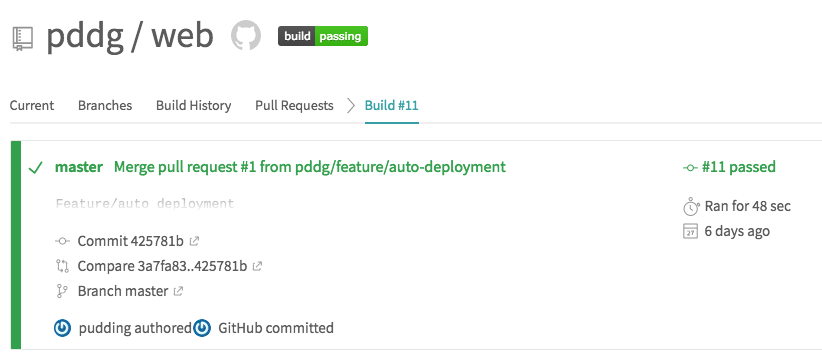
masterブランチへのPull requestを作成してマージします.
うまく設定できれいればmasterブランチでCIが動き,デプロイが実行されます.

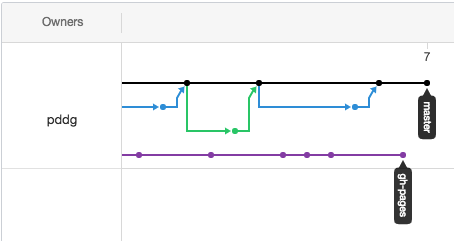
こんな感じでmasterから完全に独立したgh-pagesブランチが作れられます(何度かpushしている例です).

公開されているか確認
https://{user名}.github.io/web/にアクセスして表示されればOK
表示が崩れる場合,cssやjsを正しく読み込めていない可能性があります.
config.tomlに設定を書きましょう.
baseurl = "http://{user名}.github.io/web/"
canonifyurls = true
独自ドメインのセットアップ
だいたいここに書いてます.
Using a custom domain with GitHub Pages - User Documentation
CNAMEレコードの設定
適当にドメイン名をexample.comとしておきます.今回はwww.example.comでWebページを公開します.
DNSの設定をします.今回は例としてお名前ドットコムを上げますが,どこでも基本は変わらないでしょう.
| ホスト名 | Type | TTL | Value |
|---|---|---|---|
www.example.com |
CNAME | 3600 | {user名}.github.io |
もしexample.comでもページを表示したい場合,Aレコードを設定するのでは無く,URL転送機能などを使ってexample.comへのアクセスをwww.example.comへ転送しましょう.独自ドメインでhttpsを利用する場合,githubは自動でexample.comとwww.example.comでリダイレクトしてくれません*3.
Github Pagesのカスタムドメインを設定
$ git checkout master $ git pull $ git checkout -b feature/custom_domain
Webから叩いても良いですが,Travis CIのGithub pages deployにはカスタムドメインの設定項目がありますのでそっちからやりましょう..travis.ymlを編集します.
# デプロイの設定 deploy: # 独自ドメインを設定 fqdn: www.example.com provider: pages local-dir: public skip-cleanup: true github-token: $GITHUB_TOKEN keep-history: true on: branch: master
config.tomlも設定します.
baseurl = "https://www.example.com/"
pushしてPull requestを発行します.
$ git push origin feature/custom_domain
マージして変更が反映されるのを確認します.
カスタムドメインでのアクセスを確認
上手くいっていれば数分でhttps://www.example.com/にアクセスすることでページが見れるようになるはずですが,うまくいかないこともあります.
Enforces HTTPSの設定がいつまでもグレーアウトし,証明書の発行がされていない旨の警告が出る場合は一度ドメインを削除して再設定する必要があります*4
よくヘルプを読みましょう…

まとめ
自分でWebサーバーをホストすることなくWebサイトを公開する手法はこれまでもいくつかありましたが,HTTPS+独自ドメインが使えて,最小構成ではgithubに閉じて運用できることはメリットかなと思います.
みんな良い感じにページを公開していきましょう!
*2:ビルド後の成果物をmasterブランチへpushするため,手元の環境で毎回pullしないといけなかったり,masterブランチで無駄にdiffが発生してしまうため
*3:Setting up an apex domain and www subdomain - User Documentation
*4:Adding or removing a custom domain for your GitHub Pages site - User Documentation